Effortlessly Convert HTML & CSS to Webflow
Streamline your design process with our powerful app. Convert raw HTML, style with CSS3, manage SVGs, and handle classes all within Webflow.
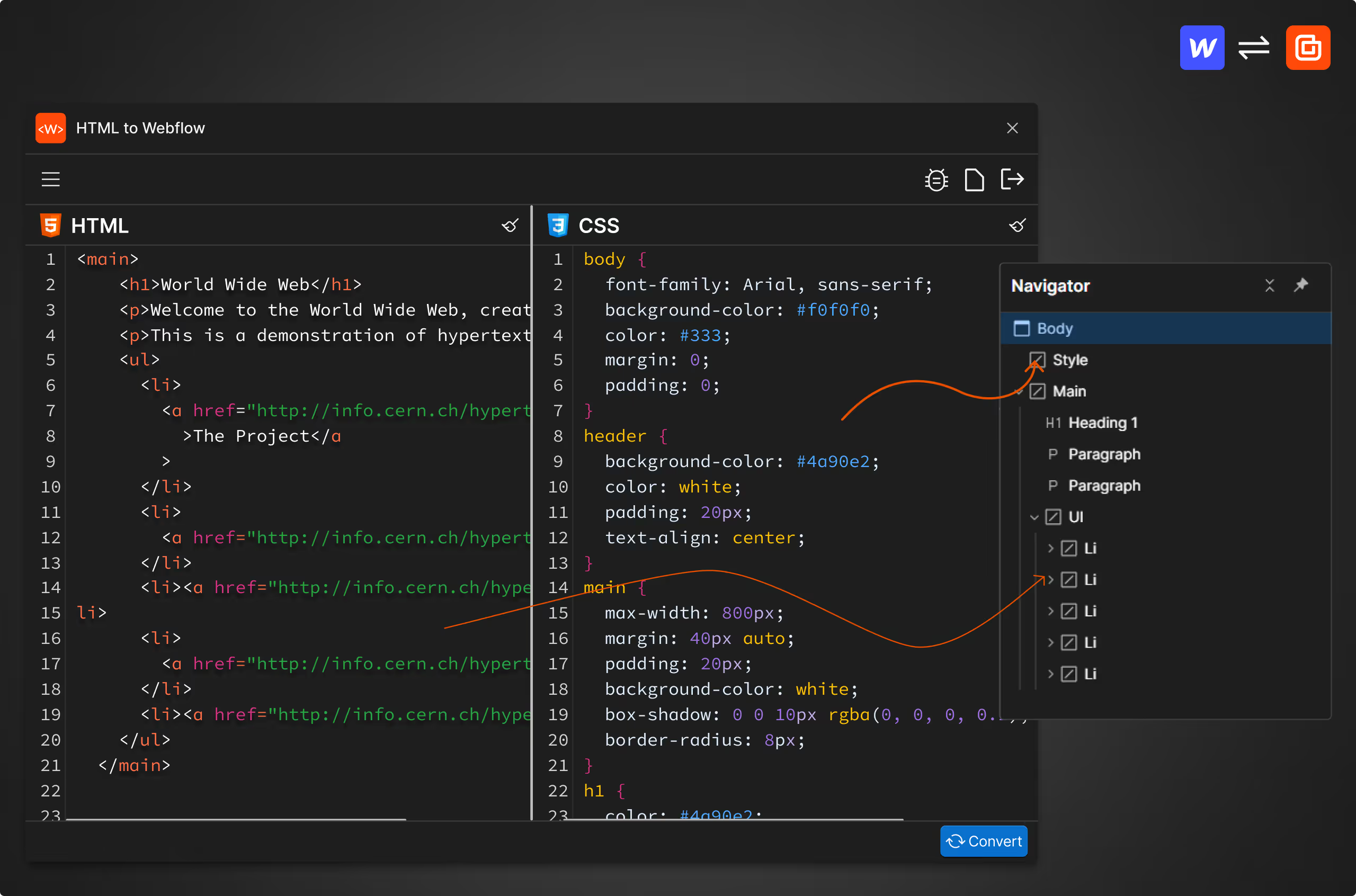
Convert raw HTML to Webflow elements
Seamlessly convert raw HTML into Webflow elements, preserving structure and ensuring compatibility within the Webflow Designer.
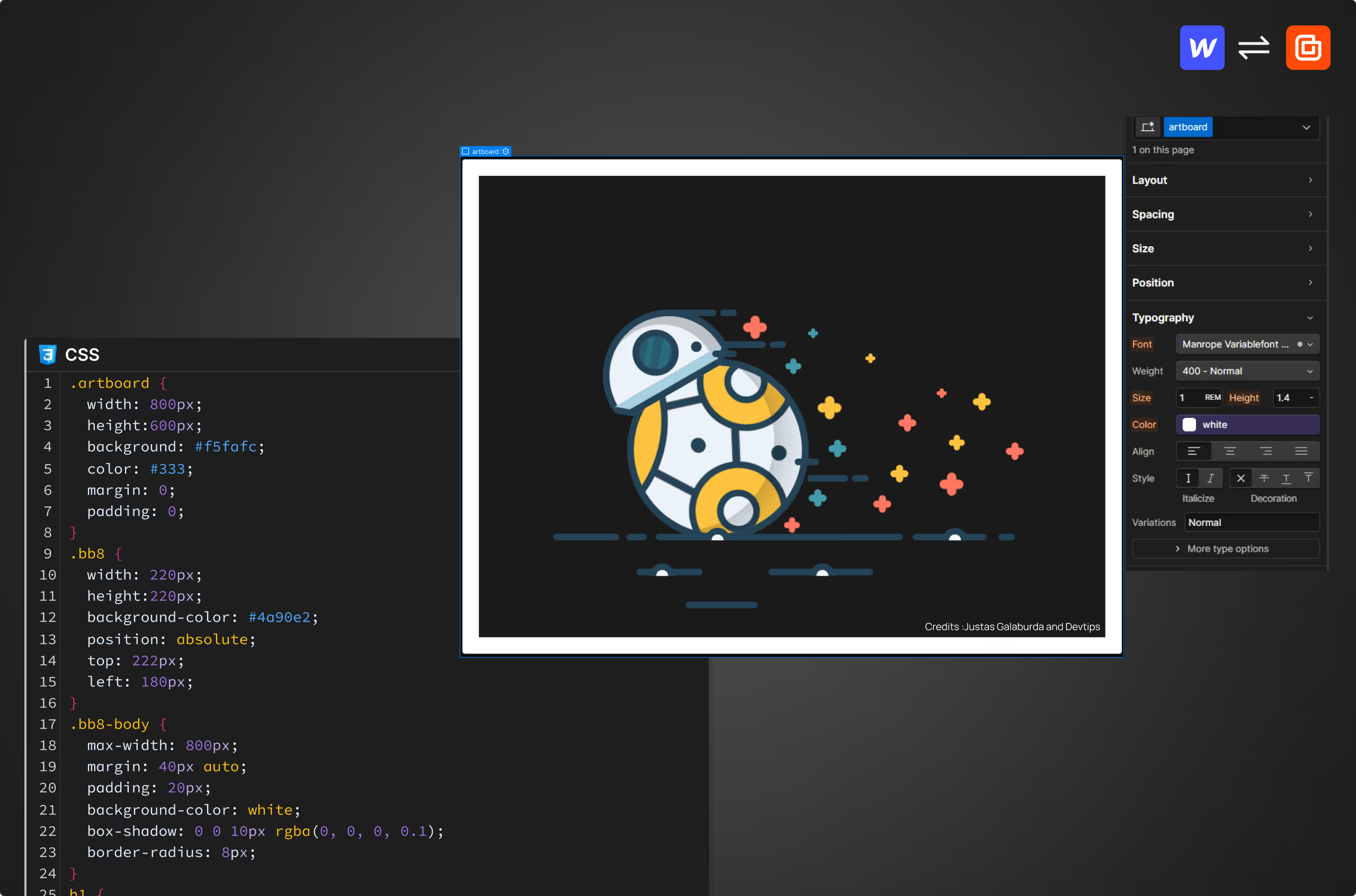
Custom CSS styling in Webflow Designer
Add custom CSS directly in the Webflow Designer using our dedicated CSS3 window, ensuring consistent and precise styling for your designs.
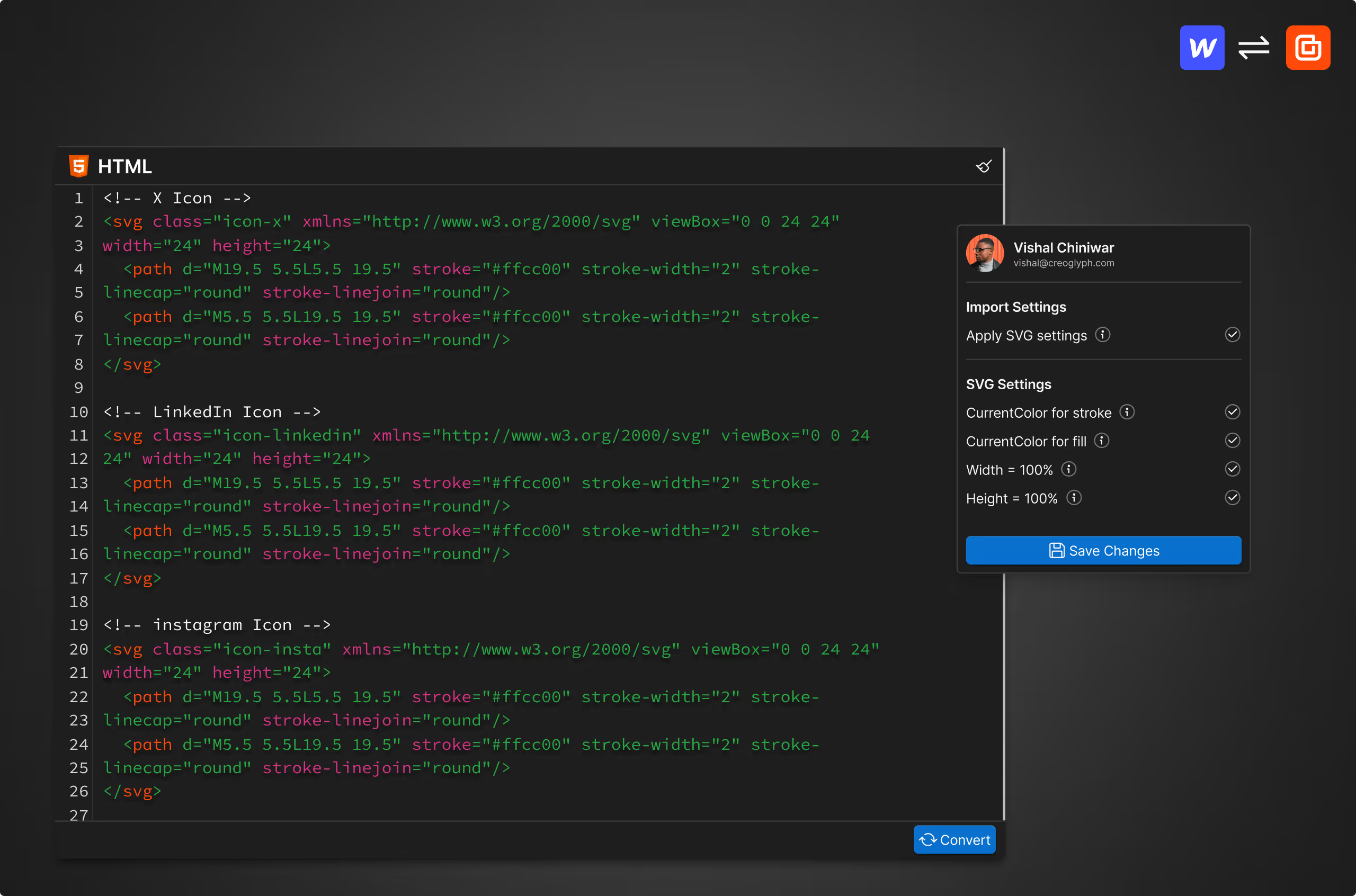
Batch process and customize SVGs
Batch process and customize multiple SVGs, adjusting attributes like width, height, fill, and stroke for seamless integration into your Webflow projects.
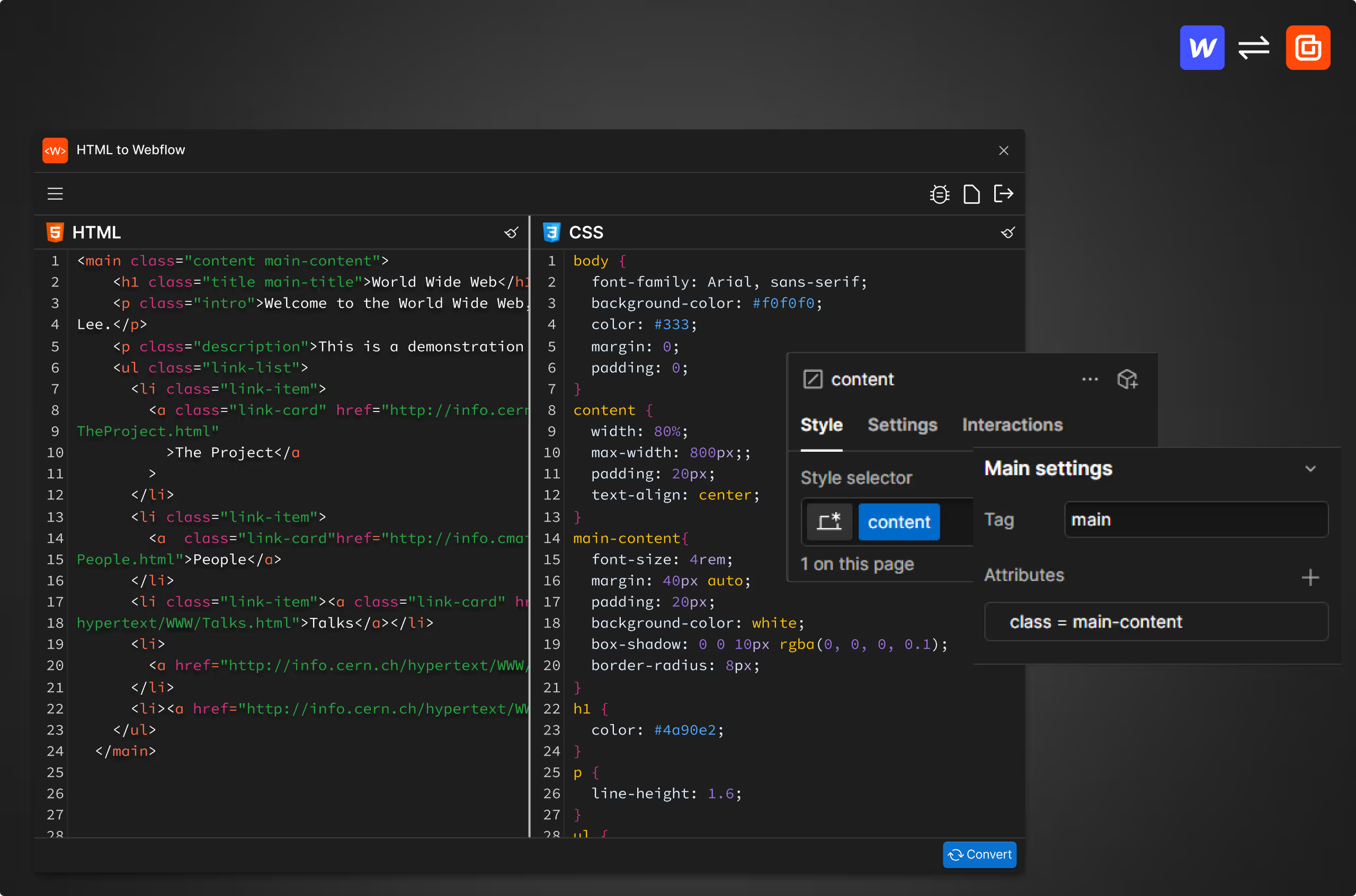
Efficient class management in Webflow
Create single classes and add combo classes as attributes, streamlining your workflow and maintaining consistency in your Webflow designs.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript